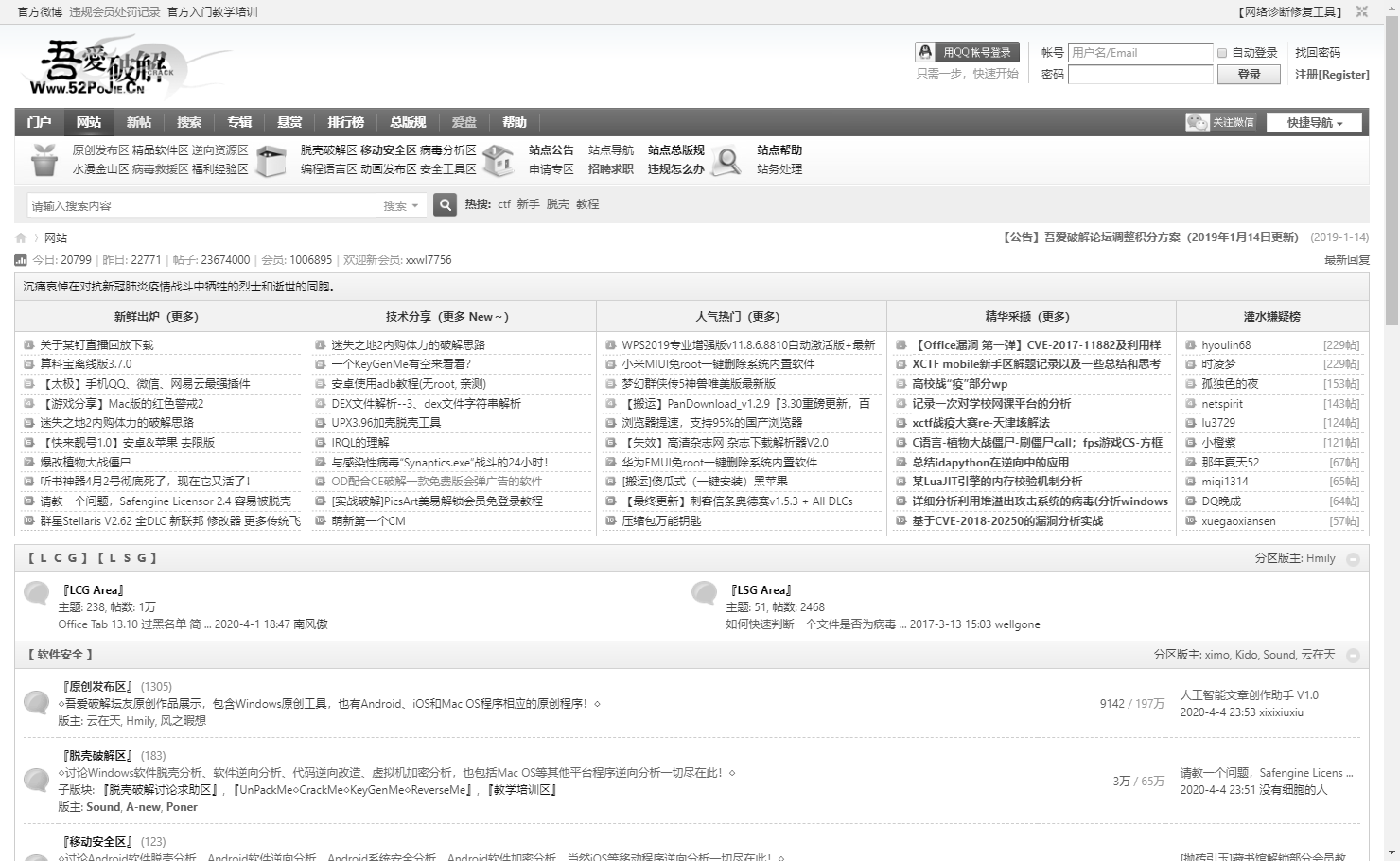
今日打开各样的app,各大电商,爱奇艺都是灰色的
这里我也一直很好奇该功能,前端如何实现,了解过后发现这个CSS滤镜,点击了解更多
写下随笔记录一波
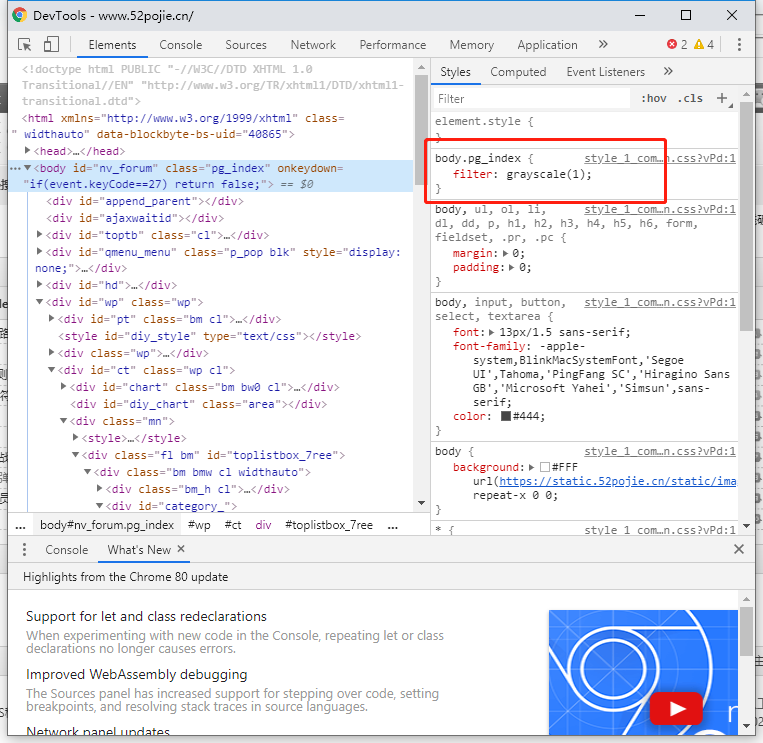
如果去实现,作为程序员,copy能力,搜索能力肯定不能弱(~~此处调侃而已),一定要有洞察力,对不?直接F12,瞧瞧看,到底肿么费事。
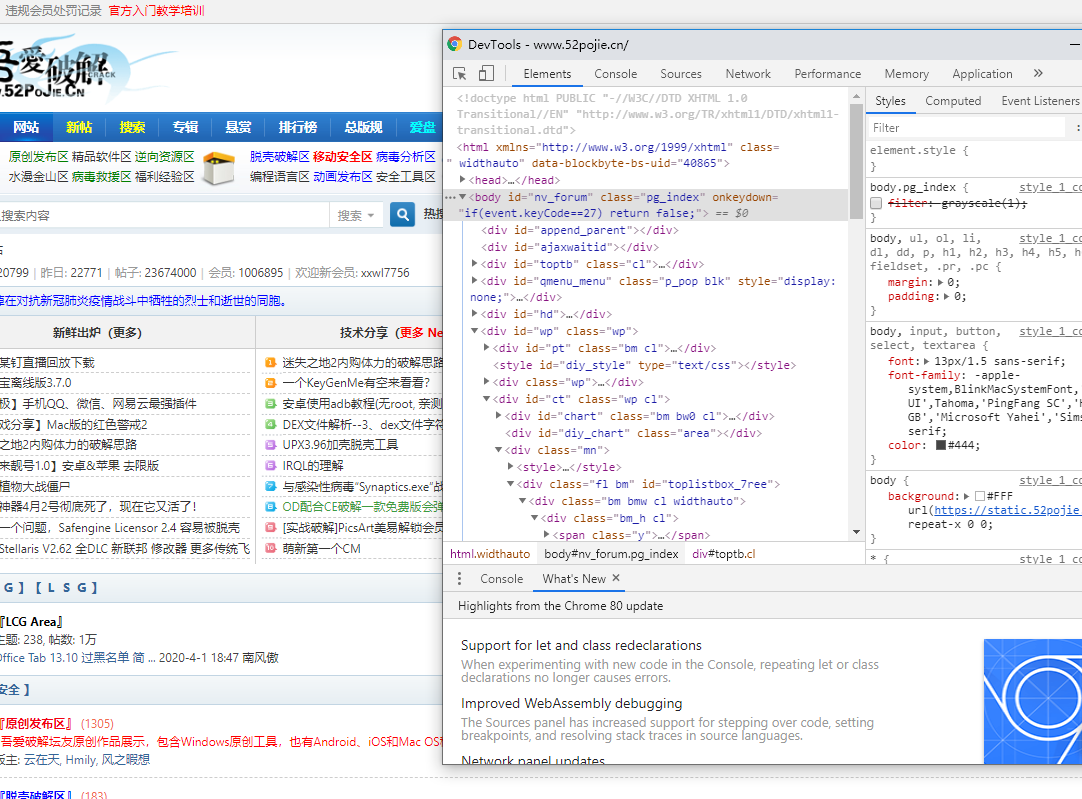
能控制整站,肯定是根元素,直接从body找,我们发现一个filter (滤镜)属性,去掉后发现网站恢复了
好起来了,是不,显而易见!
这里说一下
filter: grayscale(100%);和filter: grayscale(1); 效果是一样的,百分比的话就可以根据百分比去调节了
filter: grayscale(100%);
filter: grayscale(90%);
filter: grayscale(80%);
filter: grayscale(70%);
filter: grayscale(60%);
filter: grayscale(50%);const url = "https://www.baidu.com/img/baidu_resultlogo@2.png";
let html = "";
[
{
name: "灰度100%",
style: "grayscale(100%)"
},
{
name: "模糊5px",
style: "blur(5px)"
},
{
name: "3倍亮度",
style: "brightness(300%)"
},
{
name: "200%对比度",
style: "contrast(200%)"
},
{
name: "200%饱和度",
style: "saturate(200%)"
},
{
name: "色相旋转180度",
style: "hue-rotate(180deg)"
},
{
name: "100%反色",
style: "invert(100%)"
},
{
name: "50%透明度",
style: "opacity(50%)"
},
{
name: "阴影",
style: "drop-shadow(10px 5px 5px #f00)"
},
{
name: "100%透明度",
style: "opacity(100%)"
},
{
name: "褐色程度70%",
style: "sepia(70%)"
}
].forEach(({ name, style }) => {
html += `${name}-${style}: 
`;
});
document.body.innerHTML = html;
本文共 个字数,平均阅读时长 ≈ 分钟,您已阅读:0时0分0秒。











649494848